5 Webdesign Trends für 2022
Letzte Bearbeitung: 7. November 2022 | Michael Ulm
Sie möchten Wissen was in der Welt des Webdesigns gerade angesagt ist? Dann bist du hier genau richtig!
Im Webdesign geht es darum, ein Gefühl von Magie zu erzeugen: Es soll die Illusion entstehen, dass der Content durch eine unsichtbare Hand sauber arrangiert wurde und frei im digitalen Raum schwebt.
Die Praxis ist wesentlich unromantischer. Websites werden nach einem präzisen Raster erstellt und mithilfe eines Codes zusammengehalten.

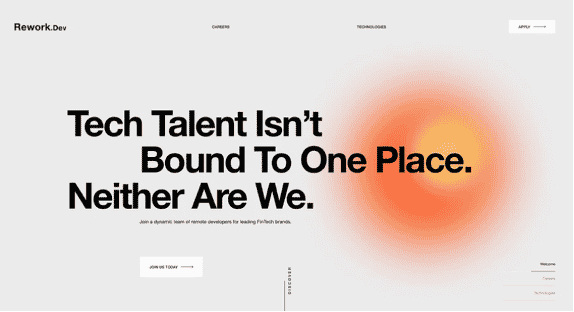
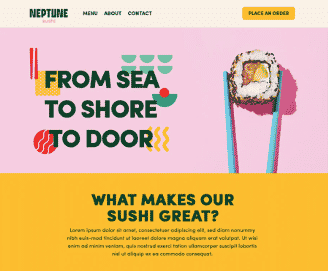
Hero Images
Ein typografisches Hero oder auch Blickfang am Anfang einer Website liegt voll im Trend. Diese überdimensionale Typografie kann einerseits sehr minimalistisch und andererseits durch kleine Designelemente dennoch nicht langweilig wirken. Wie Sie auch aus dem Beispiel entnehmen können, liegt der Vorteil darin, dass sich Ihre Webseitenbesucher*innen hier auf den Text konzentrieren. Der Vorteil darin ist, dass der User nicht von anderen Designelementen abgelenkt.

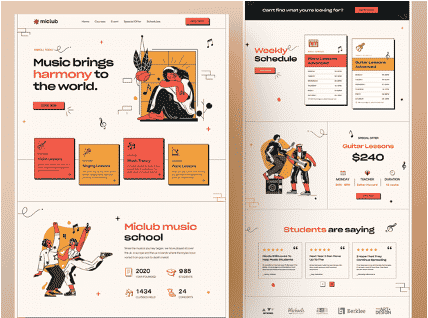
Memphis Design

Dieses, oftmals als kitschiges bezeichnetes Design hat ihre Ästhetik aus den 80ern. Chaotisch angeordnete Muster und Formen sowie Farben bekommen ihren Platz auf immer mehr Webseiten. Mithilfe dieses Designs hebt man sich von den minimalistischen Designsätzen ab und erzeugt so eine kreative Explosion. Hierbei ist gilt zwar #mea ist #mea aber dennoch sollte ein Roter Faden erkennbar sein.
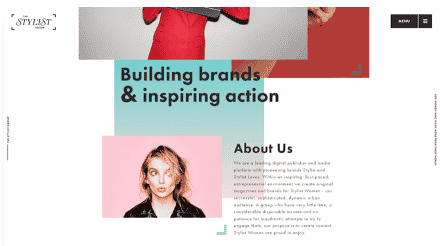
Sichtbare Rahmen
Durch die klare Trennung von unterschiedlichen Bereichen wird eine Seite überschaubarer und bietet dem User eine übersichtliche Seite. Der “Visible Borders” Webdesign Trend bietet #mea Platz für Inhalte ohne überladen zu wirken und den Benutzer sowie die Benutzerin vom wesentlichen Inhalt der Website abzulegen. Zudem verleihen einfachen Rahmen Websites einen dezenten Retro-Touch.

Elemente die sich überschneiden

Das Übereinanderlegen von Elementen erzeugt ein 2D Design. Flächen, die überlagern wecken Interesse und können Inhalte noch besser herausheben. Dennoch sollte man bei diesem Webdesign Trend vor allem darauf achten, dass nichts vom Inhalt verloren geht und alle Texte lesbar bleiben. Jedoch bringt die Überschneidung von Elementen jenen Nachteil mit, dass diese Unruhe erzeugen können. So kann es für den Webseitenbesucher und die Webseitenbesucherin möglicherweise schwer fallen, sich auch der Seite zu orientieren.
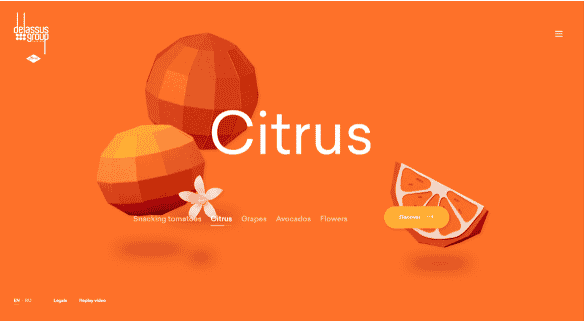
Show don’t tell
Ein Prinzip, das schon länger aus dem Bereich des kreativen Schreibens bekannt ist, wirkt sich zukünftig auch auf Webdesign Trends aus. Das Ziel dieses Design ist jenes, dass man durch den Aufbau und den Einsatz von visuellen Elementen die Marke oder das Produkt verständlich darstellt. Anstatt mit vielen Worten, lässt man die Zielgruppe durch das Look & Feel wissen, was dahintersteckt. Setzt man dies erfolgreich um, wird einiges an Text überflüssig und die Website wird überschaubarer und innovativer.

Sind Sie auch an einem neuen Webdesign für Ihren Internetauftritt interessiert? Dann zögern Sie nicht mea IT Services zu kontaktieren und Ihre Reise mit #meawert zu starten.